04:手拍子アプリ
![]()
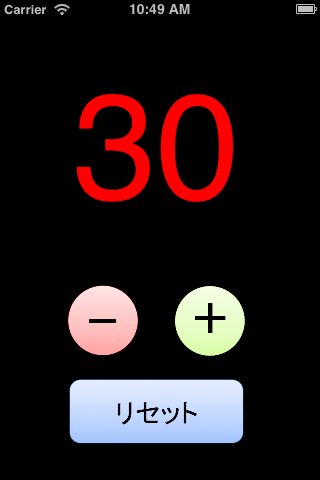
RainbowApps iPhoneアプリマスターコースの第4講では、手拍子アプリの制作を行います。これはPickerというスロットのような選択メニューからカウント数を選び、ボタンを押すとそのカウント数だけ手拍子を繰り返すというものです。アプリとしてはあまり実用性は感じられないかもしれませんが、この講座ではオブジェクト指向プログラミング基礎概念や、クラス、インスタンス、メソッドの概念を学びます。これからObjective-cでアプリ開発をおこなっていく上では重要な講座です。

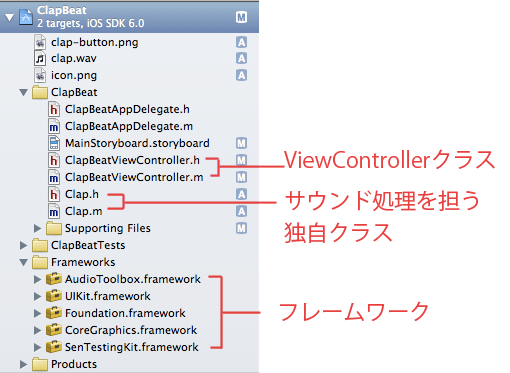
オブジェクト指向型プログラミングを理解するためにこの講座では手拍子サウンドの初期化や再生、リピート処理を担う独自クラスの制作を行います。
オブジェクティブ指向
さて、なぜ独自のクラスを制作する必要があるのでしょうか?
ここで制作するような画面も遷移しないシンプルなアプリであれば、音声ファイルをコントロールする独立したクラスを作成する必要性はないかもしれません。インターフェイスを管理するView Controllerクラスに音声ファイルを再生する処理を書いてもいいと思います。
しかし、インターフェイス画面が切り替わるような複雑なアプリになってくると、各View Controllerクラスでいちいち同じ手順で音声ファイルを再生するためのコードを記述するのは面倒です。また、プログラムを管理する上でも機能を独立させておくほうがメンテナンスや更新を効率的に行えます。
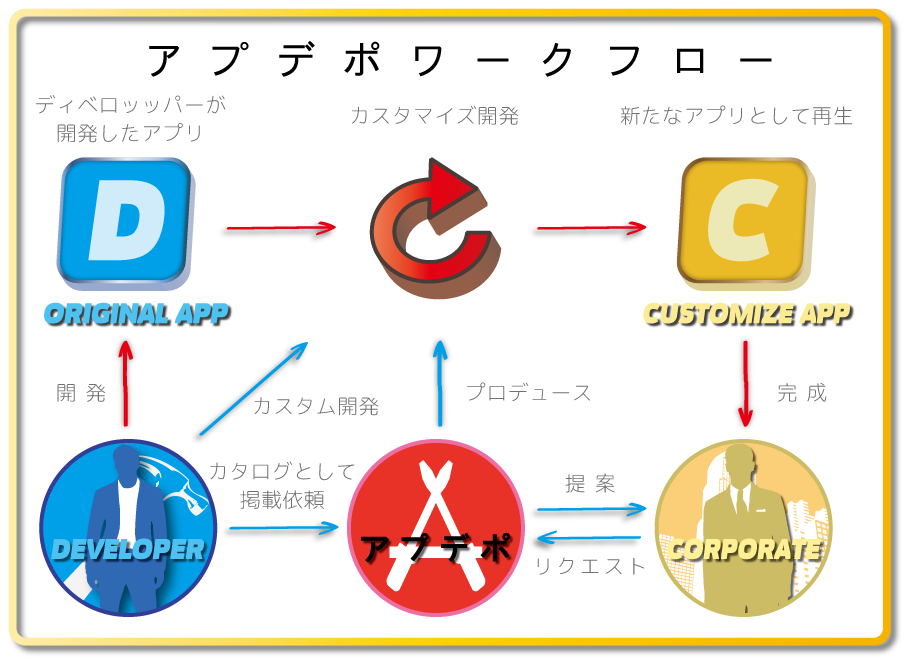
このように目的や機能でクラスを作り、それが関連し合いながら全体を構成するプログラムを作っていくことをオブジェクト指向型プログラミングといいます。
例えば会社などに置き換えるとわかりやすいかもしれません。
個人の範囲で仕事をしていくのなら、個人事業主として営業・制作・販売・経理などを行っていくことができます。
しかし、事業の規模が大きくなってくると、営業部門、制作部門、販売部門、経理部門など機能ごとに分かれた部署が出来ます。もし経理の部署がなく、営業部門、制作部門、販売部門にそれぞれ経理機能を持たせたとしましょう。そうすると個々の経理担当者によって経理機能のクオリティは大きく左右されます。また、各経理担当者が知識やノウハウを共有するのも難しいかもしれません。独立した経理部署があれば、その機能に特化した知識やノウハウが蓄積でき、安定した経理機能を各々の部署に提供できます。
この会社の例えで言うところの部署にあたるのが、オブジェクティブ指向型プログラミングのクラスと呼ばれるものになります。
クラス、インスタンス
今回の手拍子アプリのように、エンジニアが独自のクラスを作成することも可能ですが、Objective-Cには既に知識やノウハウが蓄積された多くのクラスが用意されています。それが、これまでのアプリ制作でも使用してきたUILabelやUIButton、NSStringといったクラスになります。iOSアプリのプログラミングはこうした様々なクラスを利用し、自分でもクラスを制作して行っていきます。
そしてこのクラスを利用して、実際にプログラミングで使用するオブジェクトをインスタンスと呼びます。会社の経理部門でも実際に仕事をするのはその部署のAさんやBさんですよね。同じような作業をしているかもしれませんが、AさんとBさんがやっている仕事は異なります。このようにクラスに属して、個々の働きや役割を持つものがインスタンスとなります。
このインスタンスを使って具体的な操作をしていくことをメソッドと呼びますが、あらかじめObjective-Cに用意されているクラスには、メソッドやプロパティ(インスタンスに付加できる特性)も用意されています。
例えば第3講で使用した- (BOOL)textFieldShouldReturn:(UITextField *)textField;はUITextFieldというクラスに用意された、”キーボードのReturnを押したときに処理をする”というメソッドでした。
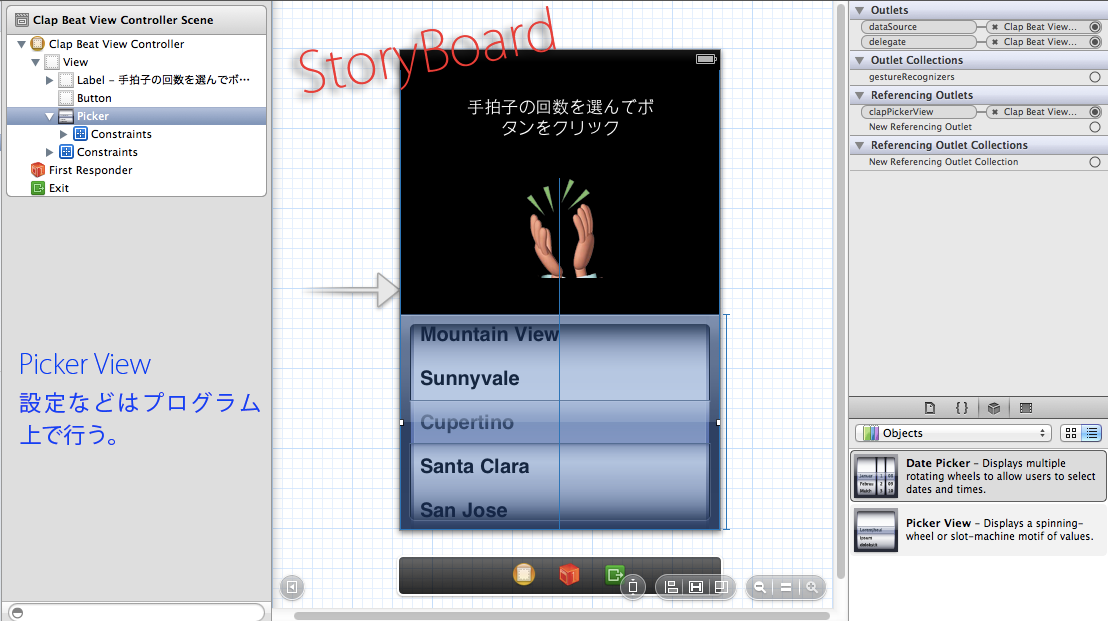
この第4講ではUIPickerViewクラスのメソッドを使ってピッカーの設定などを行っていきます。このような用意されたメソッドを使う上でも、Objective-c独特のメソッドの記述方法を理解しておくことは大事なことです。

こうしたメソッドにはインスタンスに対しての処理を記述するインスタンスメソッド(-で始めるメソッド)と、クラスに対しての処理を記述するクラスメソッド(+で始まるメソッド)があります。
この講座では音声ファイルを再生するための独自クラスを制作しますが、View Controller上で独自クラスを呼び初期化処理を行うときに+で始まるクラスメソッドを使用します。
フレームワーク
さて、一口に音を再生するといっても、これはすごく大変な処理です。
そのためのプログラミングをイチから組んでいくとなると、膨大な時間が掛かり豊富な知識も必要になります。
そこで利用することになるのがフレームワークであり、音の再生や描画処理など汎用的な機能をまとめて提供しているものとなります。
今回、音を再生するためにはAudioToolBoxというフレームワークを使用しますが、そのためにはプロジェクトメニューからフレームワークの取り込み処理を行う必要があります。
しかし、なぜそのような便利な機能が最初から備わっていないのでしょうか?
今度はパソコンに例えてみましょう。購入したばかりのパソコンには基本的なソフトしかインストールされていません。この基本的な状態からデザイナーはデザインソフトをインストールし、営業マンはOfficeなどのビジネスソフトをインストールしたりして自分に必要な機能を付加していきます。使わないのであれば便利であってもIllustratorやPhotoshopなどのソフトは必要ないですよね。
フレームワークも同じで、Xcodeでプロジェクトを立ち上げたときには必要最小限のフレームワークしか使用されていません。そこから開発していくアプリの必要に応じて様々なフレームワークを取り込んでいきます。
フレームワークの利用はアプリ制作をしていく上でなくてはならないものであり、地図アプリやツイッター・Facebook投稿、さらには広告の設置などにも必要になります。

第4講ではオブジェクティブ指向型プログラミングの概念だけでなく、while文やfor文を使った繰り返し処理、そして配列処理などプログラミングを行っていく上で頻繁に使用するテクニックも登場します。制作するアプリは非常にシンプルなものですが、その中身は非常に濃いものです。
繰り返しになりますが、第4講では独自クラスの作成、フレームワークの取り込み、UIPickerViewを利用を通じてObjective-cの基本となるクラス、インスタンス、メソッドの概念を学びます。Objective-cの概念や考え方は複雑であり、簡単に理解できるものではありません。ただ、このアプリマスターコースでアプリ制作を続けていくことによって少しずつ理解を深めていけるはずです。
最後により理解を深めたい方のためにリンクを紹介しておきます。
Objective-cの概念やオブジェクティブ指向型プログラミングについては様々な解説書がありますが、アップル社でも開発者向けのドキュメント(日本語です!!)を用意し、無料で配布しています。
そのものズバリ「Objective-Cの概念」なんてドキュメントもあるのでより理解を深めたい方は読まれることをおすすめします。
また、フレームワークの使い方などが書かれた日本語のプログラミングガイドなども用意されています。
iOS関連日本語ドキュメント https://developer.apple.com/jp/devcenter/ios/library/japanese.html
TEXT : 桑村治良(onTheHammock)
Rainbow Apps iPhoneアプリマスターコース講座紹介ブログ
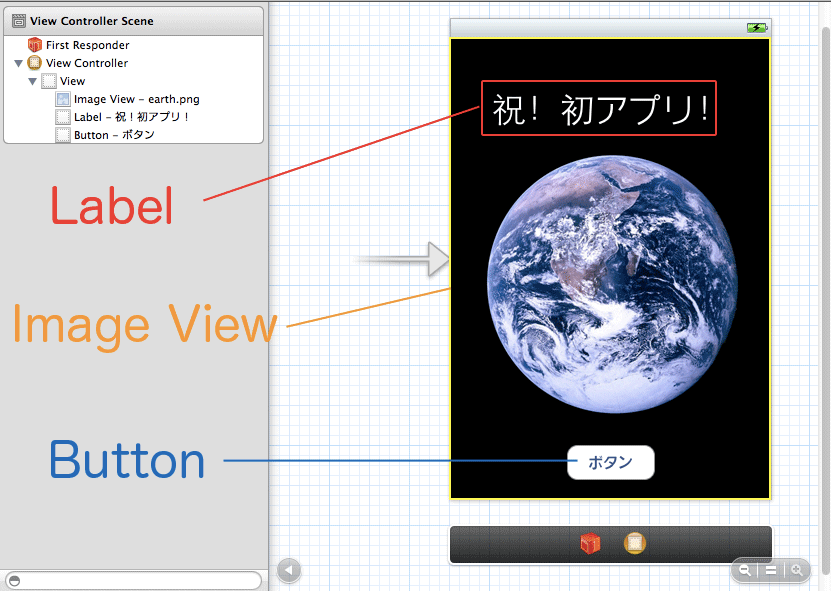
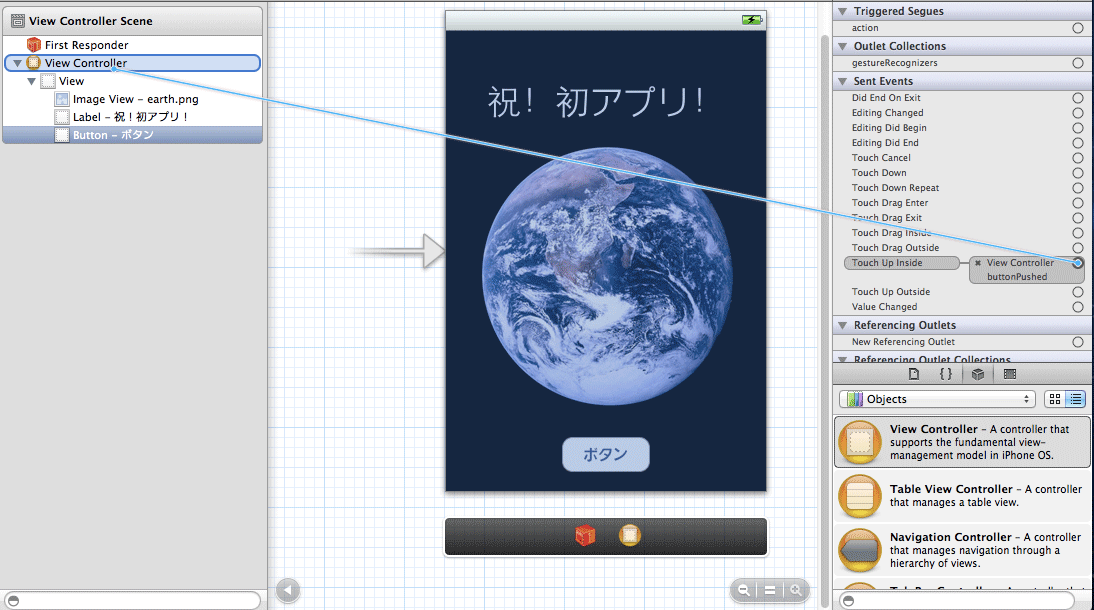
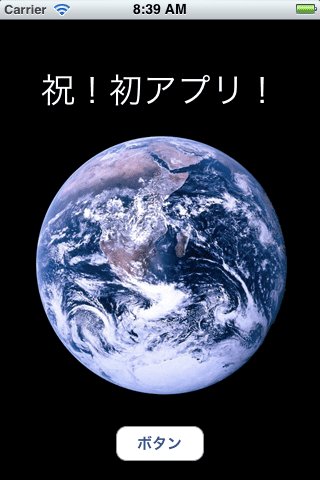
講座紹介1:初めてのiOSアプリ
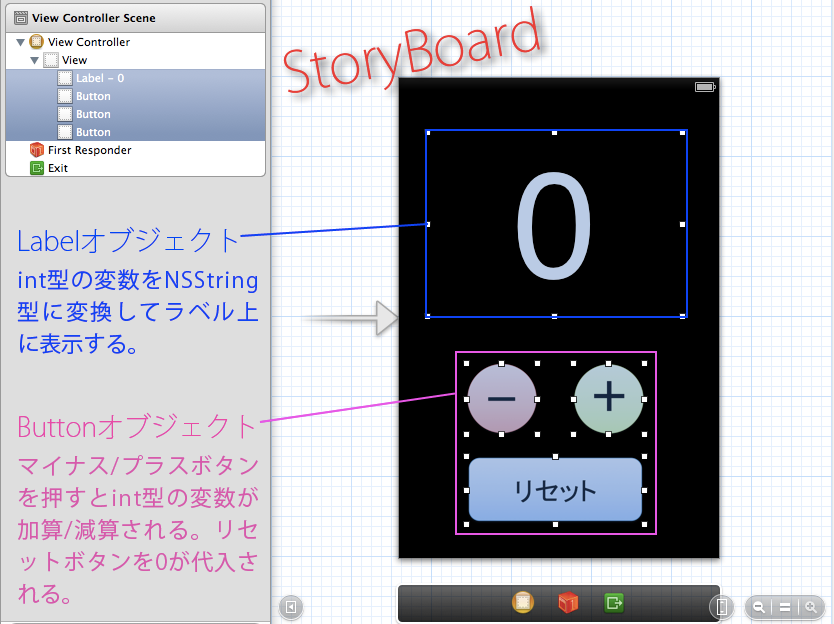
講座紹介2:カウンター
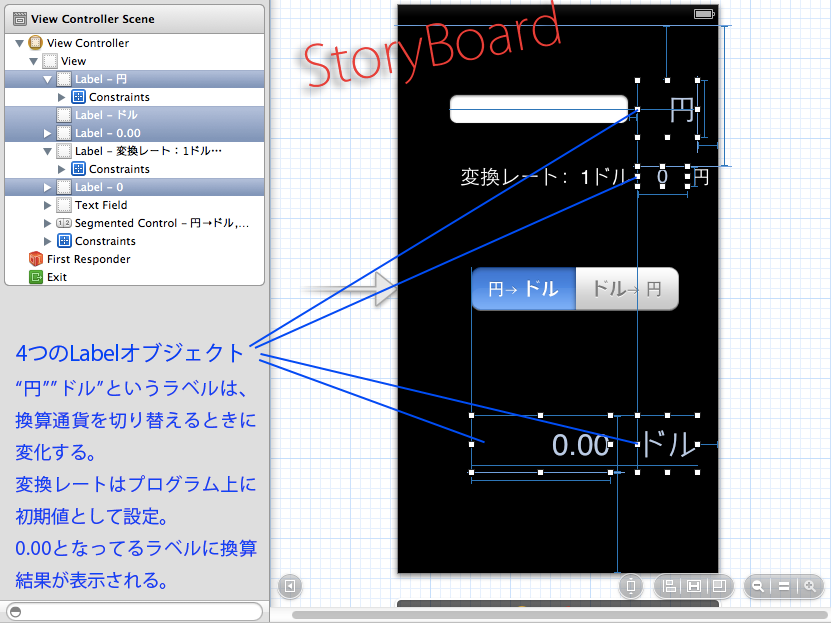
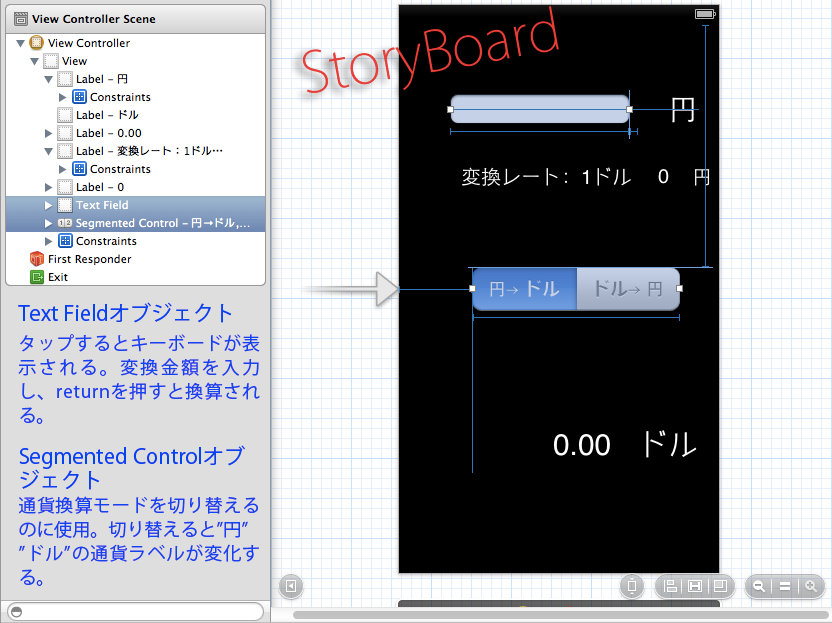
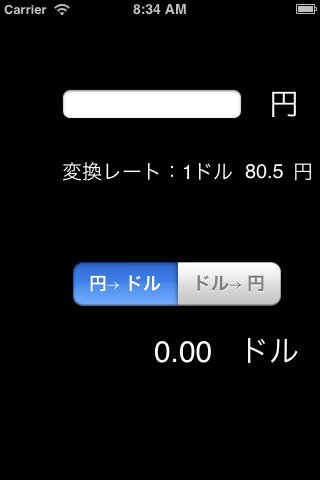
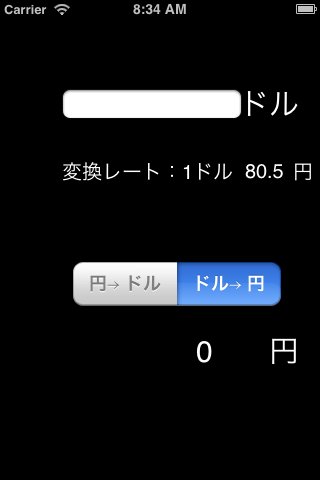
講座紹介3:ドル円換算機
講座紹介4:手拍子アプリ
講座紹介5:クイズアプリ
講座紹介6:ジェスチャーフラッシュ


























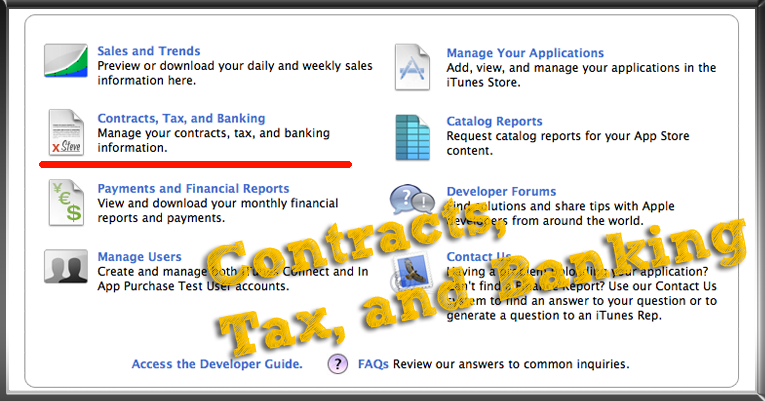
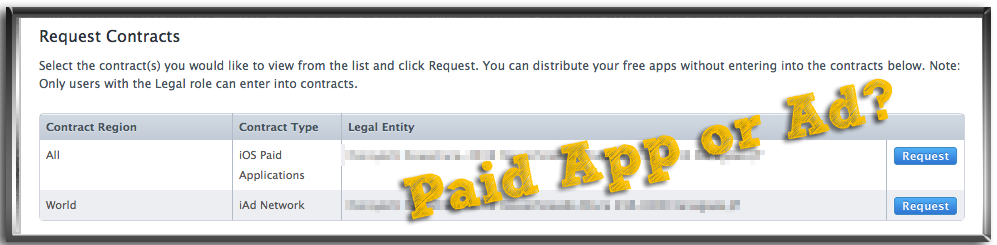
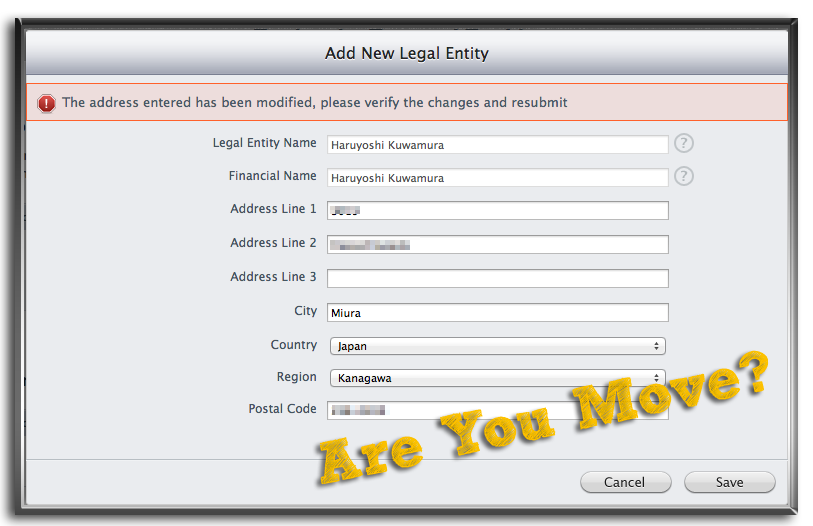
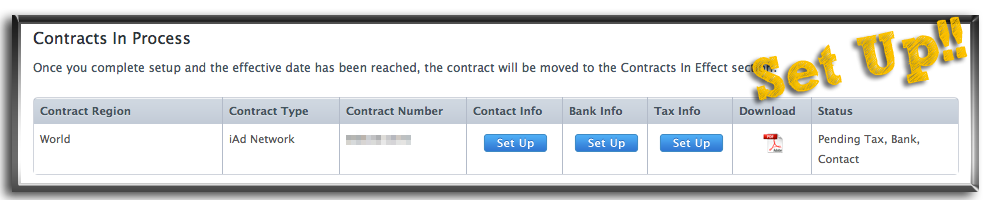
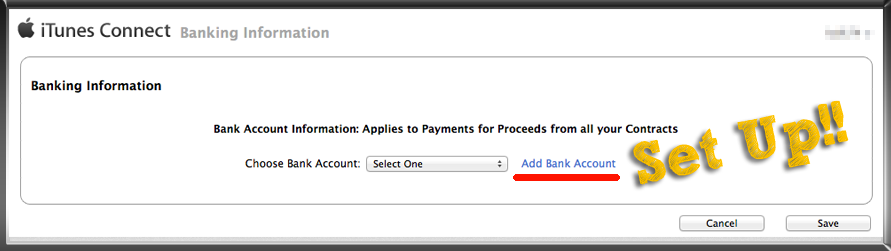
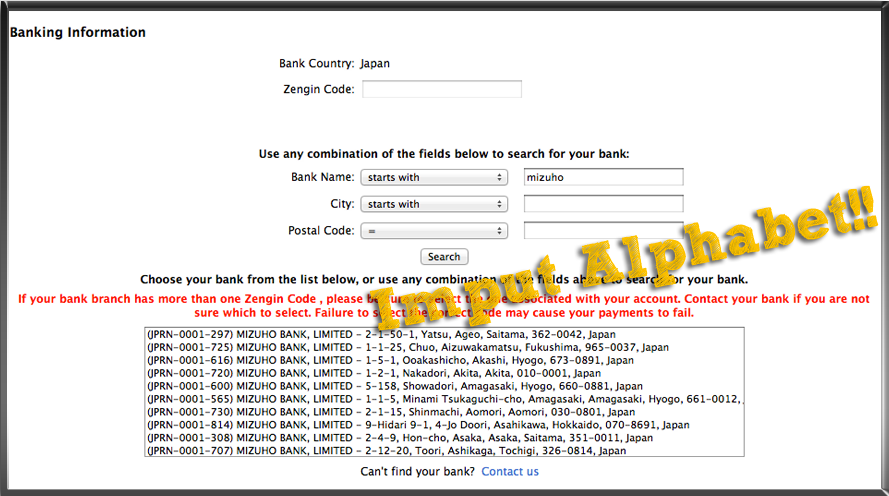
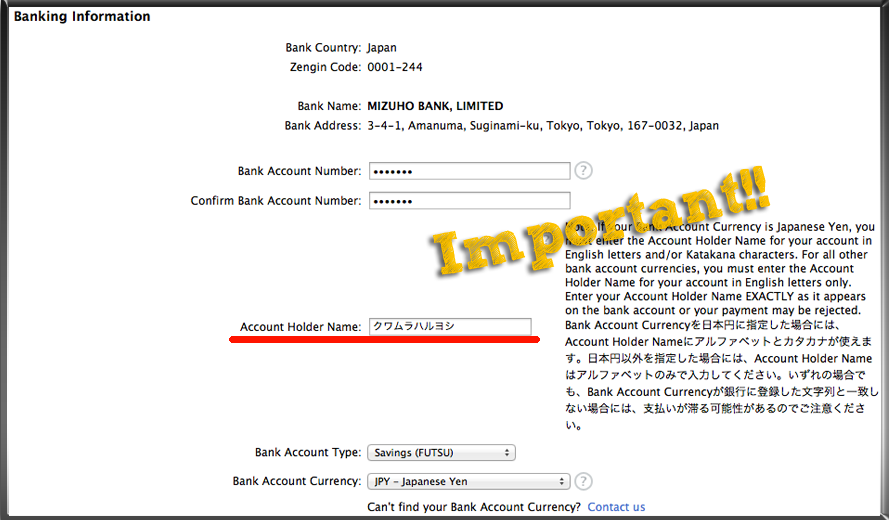
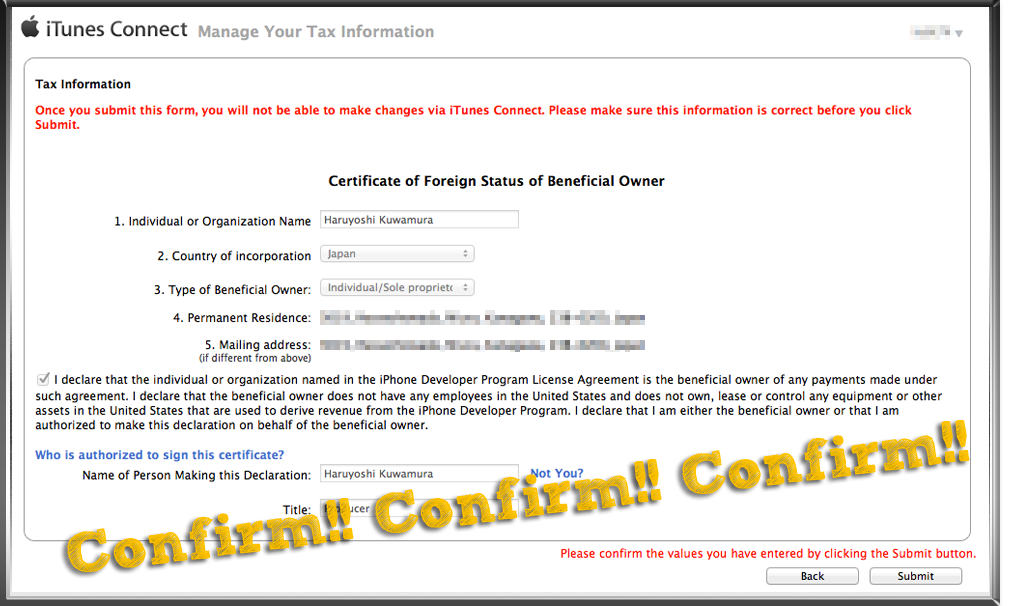
 これから自作のiPhoneアプリで一儲けしてやるぜー!! と意気込んでいる人はやっておかなくちゃいけないことがあります。
これから自作のiPhoneアプリで一儲けしてやるぜー!! と意気込んでいる人はやっておかなくちゃいけないことがあります。